In the rapidly evolving digital landscape, mastering the art of satisfying Google’s ever-changing algorithms can be a game-changer. This piece is your definitive guide to a recent concept on every marketer’s lips: how to improve Core Web Vitals.
Are you curious about what they are? Or perhaps you’re wondering why they’ve gained such prominence in SEO discussions. More importantly, are you interested in improving these vitals and keeping Google happy? If so, you’re in the right place.
Our journey together will unravel these complex concepts and provide practical solutions to turn your website into a speed demon that Google can’t help but adore. So, sit tight, absorb the information, and prepare to level up your website optimization game. Let’s begin.
Understanding Core Web Vitals
Ready for a deep dive? Brace yourself as we dissect what Core Web Vitals are on a foundational level.

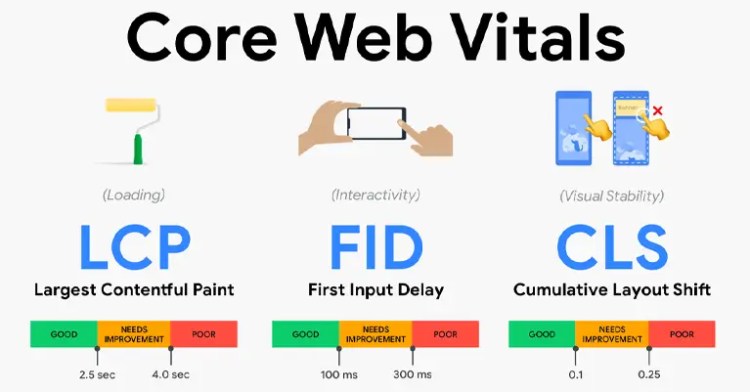
Core Web Vitals are a collection of Google’s performance metrics that impact your website’s search ranking. These metrics focus on three aspects of the user experience: loading, interactivity, and visual stability, each represented by a specific measurement.
- Largest Contentful Paint (LCP): Ever thought about how long it takes for the main content on your page to load? That’s what LCP measures. Google prefers a page with an LCP of 2.5 seconds or less. Faster is better, of course!
- First Input Delay (FID): How quickly does your page respond to user interactions? FID has this covered. Google’s golden standard is less than 100 milliseconds—practically the blink of an eye!
- Cumulative Layout Shift (CLS): Ever noticed elements on a webpage shifting as it loads? CLS quantifies this phenomenon. Lower the CLS, the more stable the page. Google aims for a CLS score of less than 0.1.
Importance of Core Web Vitals
So, why should you care about these metrics?
First and foremost, Core Web Vitals are all about the user experience. High-quality user experience leads to better engagement, increased time on site, and lower bounce rates. Simply put, happier users.
Second, Google has incorporated these vitals into their ranking algorithm as of June 2021. Since the addition, improving your website’s Core Web Vitals can potentially boost your position in the SERPs. This could lead to more organic traffic and higher visibility for your brand.
Imagine your website as a supermarket. Core Web Vitals ensure the supermarket is easily accessible (LCP), the staff responds swiftly (FID), and the products are always where they should be (CLS).
How to Improve Core Web Vitals
Boosting your Core Web Vitals is similar to tuning a grand piano in that each adjustment brings you closer to that harmonious performance. Here, we’ll delve into several actionable steps you can take for each vital.

Improving Largest Contentful Paint (LCP)
LCP can be improved by focusing on two significant elements: image optimization and server response times.
Optimizing Images
Large, unoptimized images can be a speed killer, dragging your LCP score down. But how can you keep the visuals without sacrificing speed? Here are some proven methods:
- Compress images: Image compression can drastically reduce the file size while keeping the quality intact. Tools like TinyPNG or CompressJPEG can aid in this task.
- Use modern file formats: Time to embrace the new! Modern image formats like WebP and AVIF provide better compression and quality characteristics than traditional JPEGs and PNGs.
- Implement lazy loading: With lazy loading, images load only when they approach or enter the viewport. This reduces the initial page load and saves data for users who may not scroll down your page.
Improving Server Response
The speed at which your server responds to a request plays a pivotal role in LCP. If it’s slow, everything that follows is slow. Here’s how to speed things up:
- Upgrade your web host: If you’re on a budget host, consider an upgrade. Premium hosts offer better hardware and more optimized server stacks.
- Use a Content Delivery Network (CDN): CDNs store a cached version of your site across a global network of servers. When a user requests your site, the CDN serves the site from the closest server, reducing delay.
Improving First Input Delay (FID)
FID is all about how fast your page becomes interactive. Here, JavaScript is your main battlefield.
Minimize JavaScript
JavaScript, while powerful, can delay user interactions, especially if not managed well. To keep your FID low:
- Minimize JS usage: Audit your scripts. Are all of them essential? Can some functionality be achieved without JS? The less JavaScript the browser has to load, parse, and execute, the more responsive your site can be.
- Defer unused JS: By deferring JavaScript, you’re instructing the browser to hold off on downloading the script until other elements have loaded.
Use a Browser Cache
Caching can be a powerful tool to improve FID. It allows you to store static files in the user’s browser, significantly reducing load time on subsequent visits.
Improving Cumulative Layout Shift (CLS)
A high CLS can be frustrating to users, causing them to click on something they didn’t mean to. Keeping CLS low is all about stability.
Use Set Size for Images and Videos
By specifying a width and height for images and videos, the browser knows exactly how much space to allocate during load, preventing those annoying layout shifts.
Avoid Inserting Content Above Existing Content
Whether it’s an ad, a pop-up, or an image, inserting anything new above existing content can push content down, creating a shift. As a rule of thumb, avoid this.
Overall, optimizing Core Web Vitals involves understanding the page-load experience from the perspective of real users and implementing the right strategies to enhance it. It might seem a bit technical, but the rewards – a better user experience, increased engagement, and potentially higher search rankings – are well worth it. Ready to put in the work and make Google happy? Let’s keep going!
Tools to Measure Core Web Vitals
Just like a seasoned musician needs a tuner to perfect their instrument, you’ll need the right tools to measure and tweak your Core Web Vitals. Let’s explore some top tools that can help you get the job done effectively.

Google PageSpeed Insights
This Google tool provides a treasure trove of information about your site’s performance, including your Core Web Vitals. Enter your URL and voila! You get a detailed report on what’s working and what needs improvement.
Google Search Console
Specifically, the Core Web Vitals report within Google Search Console. This provides a bird’s eye view of your website’s performance across multiple vitals. It shows URLs that need improvement and those that are doing well, giving you a roadmap for optimization.
Lighthouse
An open-source, automated tool from Google, Lighthouse audits performance, accessibility, and more. It even simulates a mobile device and measures your site’s performance under mobile conditions.
WebPageTest
This tool allows you to run a free website speed test from multiple locations around the globe, using real browsers and at real consumer connection speeds. It provides a detailed breakdown of your site’s performance, including Core Web Vitals.
Chrome User Experience Report (CrUX)
An invaluable resource provided by Google, CrUX provides user experience metrics for how real-world Chrome users experience the web. If your site has enough traffic, it will have its own CrUX data, which you can analyze for deeper insights into your Core Web Vitals.
Chrome DevTools
This set of web developer tools built directly into the Google Chrome browser allows you to audit performance, analyze runtime, trace rendering, and more.
Each tool brings its unique strengths to the table. Using a combination of them allows you to get a comprehensive understanding of your website’s performance, zeroing in on potential issues and opportunities for optimization. Armed with the data these tools provide, you’ll be well-equipped to enhance your Core Web Vitals and make both users and Google happier!
Don’t Ignore Your Core Web Vitals
Ignoring Core Web Vitals is like ignoring the warning lights on your car’s dashboard – sure, your car might keep running for a while, but eventually, you’re likely to end up with a breakdown. Here are some consequences that you might face if you choose to overlook Core Web Vitals.
- Poor User Experience: The main purpose of Core Web Vitals is to ensure a good user experience on your site. Ignoring them means you’re okay with offering your users a subpar experience. This can lead to frustration and dissatisfaction, resulting in higher bounce rates and lower time-on-site.
- Decreased Google Rankings: Google has made it clear that Core Web Vitals are a ranking factor. If your site falls short on these metrics, you’re potentially harming your search visibility. A drop in ranking can lead to a significant reduction in organic traffic, which can impact your site’s goals, be they sales, leads, or audience engagement.
- Loss of Revenue: If you’re running an online business, user experience directly impacts your bottom line. Users who experience slow load times, delayed interaction, or unstable layouts are less likely to convert. The loss of potential customers means a loss of potential revenue.
- Negative Brand Perception: In the digital world, your website is often the first touchpoint for your audience. A poorly performing website can harm your brand image, making users less likely to return or recommend your site to others.
In summary, ignoring Core Web Vitals can have tangible and detrimental effects on user experience, search visibility, revenue, and brand perception. Addressing these crucial metrics isn’t just about pleasing Google, it’s about providing value to your users and enhancing the overall success of your website. You wouldn’t ignore a check engine light, so don’t ignore your Core Web Vitals!
Final Thoughts on How to Improve Core Web Vitals
Navigating the digital seascape can feel daunting, but taking care of your Core Web Vitals doesn’t have to be. These metrics, introduced by Google, play a significant role in ensuring your website provides a seamless, user-friendly experience. From understanding what Core Web Vitals are and their importance, to actionable steps to improve them, right down to the tools for measuring them and the consequences of ignoring them – every aspect is a puzzle piece in your larger digital success story.
By embracing these vitals, you aren’t just making Google happy, you’re prioritizing your users, enhancing their interaction with your site. Remember, a positive user experience can lead to improved engagement, conversions, and customer loyalty.
The journey to improving your Core Web Vitals may seem complex and technical but armed with this information and a dedication to bettering your website’s performance, you’re already on the right track. The road to optimization may be ongoing, but the rewards are worth every effort.
So, ready to roll up your sleeves and fine-tune your website? Your audience, Google, and your bottom line will thank you! Let’s set sail for success!






